Introducing visual description feature

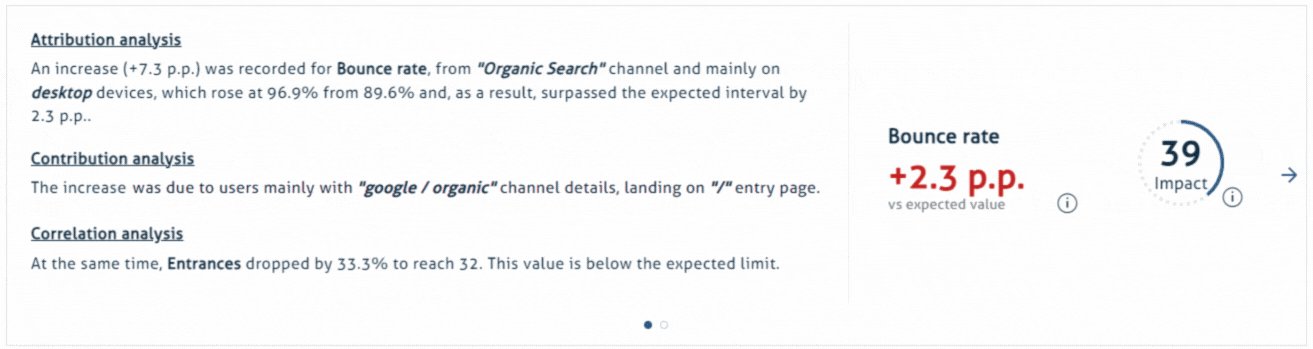
Baresquare tickets contain a textual description that illustrates the "what", "where", "why" and "what else" in your data; this forms the summarization of the reported anomaly in plain, natural language.
Today, we are excited to announce the introduction of a visual summarization, on top of the textual one! The same information is included in both variations and switching between the two is super easy.
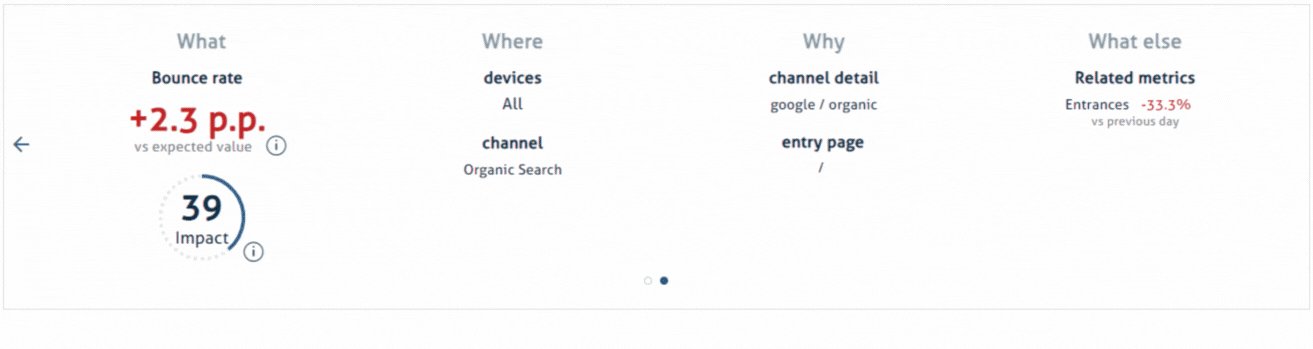
Every visual description is segmented for your convenience.
- The 'What' section shows you key metric comparisons against expected values.
- The 'Where' section brings the focus onto the primary dimensions behind the detected anomaly.
- Coming to the 'Why' part, you get to see which secondary dimensions factored into the change in your KPI.
- Lastly, the 'What else' section shows how other related metrics behaved concurrently (learn more about related metrics).
You can learn more about how visual description works by visiting the respective FAQ article.
Let's Get Rolling with Visual Tickets!
So, how do you switch between descriptions? The process is plain-sailing!
Users can effortlessly switch between visual and textual formats using the left/right arrows or the 'carousel-indicators' (those two dots under the ticket description).

Try it out and leverage the actionability of the insights Baresquare identified in your data.
Similar posts
Start your 30-day free trial
















